4min leestijd
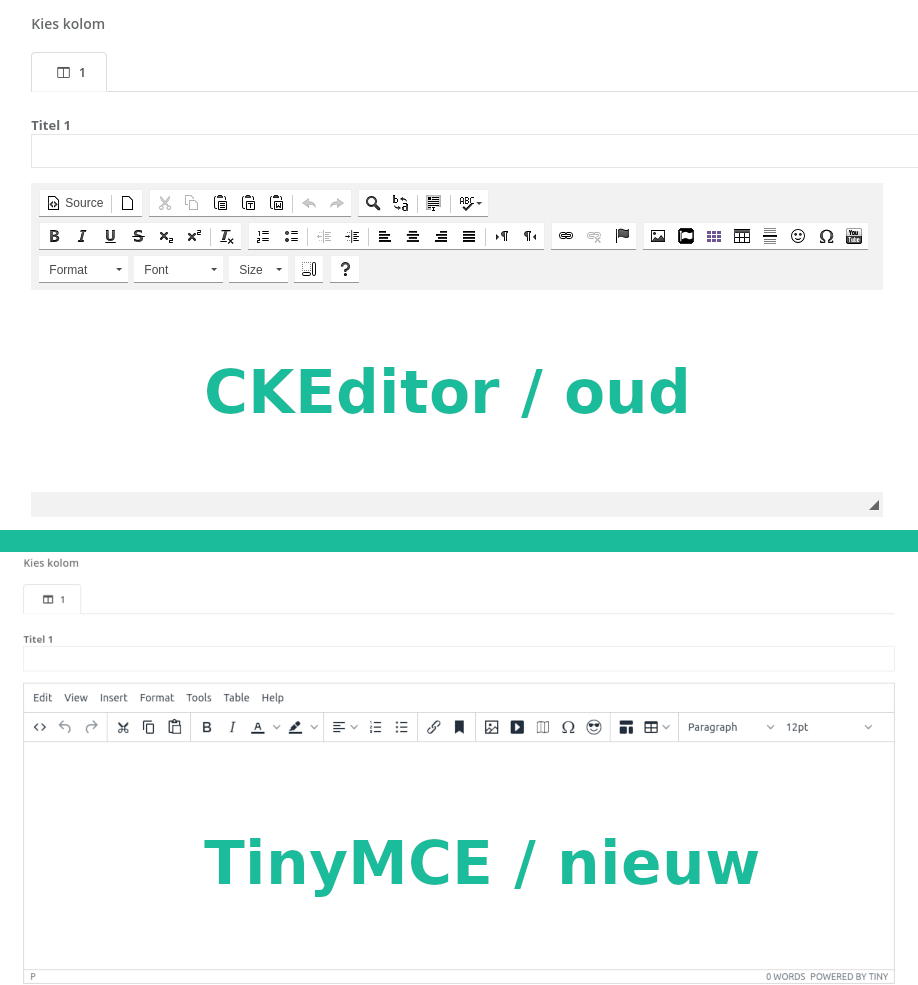
We bieden bij Sparkybag het gebruik van twee editors aan. De editor die standaard aan staat CKEditor en optioneel anders TinyMCE. Hieronder zie je visueel het verschil tussen beide editors.

Om te wisselen tussen de editors ga je, zodra je bent ingelogd in Sparkybag, naar het menu-item instellingen > configuratie. Op deze plek kun je aangeven welke editor je wilt gebruiken.
In principe werken beide editors op dezelfde wijze zoals elke tekstverwerker met de herkenbare iconen om teksten te bewerken zoals B voor vet, I voor cursief en een dropdown-menu voor het kiezen van een stijl zoals paragrafen en kopteksten(H2, H3, H4 etc.). Het verschil tussen beide editors zit vooral in het gemak om gebruik te maken van bepaalde functies die Sparkybag ondersteunt. Het toverwoord hier is class.
Sparkybag bied allerlei extra functies aan die je kunt aanroepen vanuit de editor. Denk hierbij aan buttons, afbeeldingsbewerkingen en de opmaak voor tabellen. Het aanroepen van deze functies via de CKEditor is een omslachtig proces aangezien je naar verschillende tabbladen moet gaan en zelf hier wat extra code moet typen om er gebruik van te maken. Met de TinyMCE editor hebben we getracht dit makkelijker te maken. Laten we als voorbeeld een button nemen. Het eindresultaat moet dit worden: BUTTON
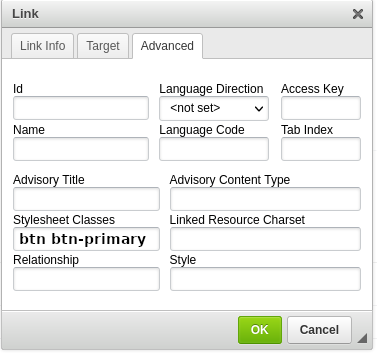
Op de oude manier met de CKEditor moet je hiervoor het volgende doen. Je arceert het gedeelte van de tekst welke een button moet worden en klikt vervolgens op het ketting symbool om er een link van te maken. Je ziet nu een pop-up met invoervelden om je link correct te laten verwijzen. Bovenaan staan tabbladen link info, target en advanced. In het tabblad advanced staat vervolgens een invoerveld dat Stylesheet Classes heet. Hierin moet vervolgens de code btn btn-primary ingetypt worden om een button te maken.
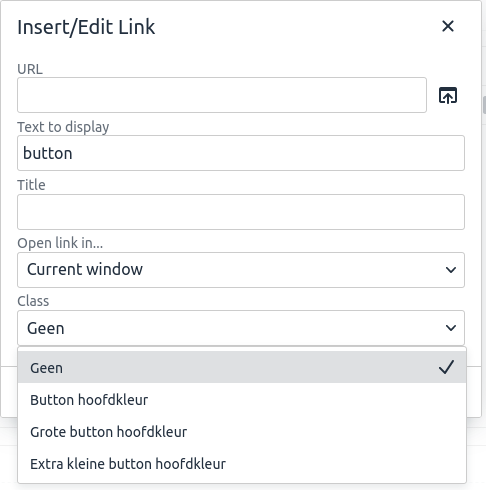
Met de TinyMCE editor arceer je ook de tekst welke een button moet worden en ook nu klik je op het ketting symbool om er een link van te maken. Je ziet ook hier een pop-up met invoervelden om de link correct te laten verwijzen. Onderaan staat nu echter een class dropdown menu en hier kun je selecteren dat je een button wilt maken en hoe groot deze moet zijn. Mocht je op den duur geen button meer willen hebben op deze plek maar nog wel altijd een link selecteer dan geen in het class dropdown menu.
Deze extra class functies werken bij de volgende onderdelen: het maken van links, het plaatsen van afbeeldingen en het maken van een tabel.
Bij het aanmaken van een link kun je deze veranderen in een button.
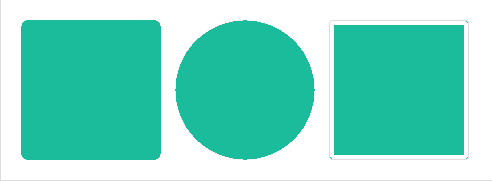
Bij het plaatsen van een afbeelding kun je deze een dynamische grootte meegeven, afgeronde hoeken geven, cirkelvormig maken of het uiterlijk van een thumbnail geven.
Bij het maken van een tabel kun je deze compacter maken zodat er minder ruimte tussen de elementen zit of de tabel een zebra vormgeving geven zodat de verschillende rijen beter opvallen.
Hopelijk helpen deze class functionaliteiten in beide editors je om meer met vormgeving te spelen bij links, afbeeldingen en tabellen.
CKEditor: button hoofdkleur "btn btn-primary" grote button hoofdkleur "btn-lg btn btn-primary" kleine button hoofdkleur "btn-sm btn btn-primary" dynamische afmeting afbeelding "img-responsive img-fluid" afgeronde hoeken afbeelding "img-responsive img-fluid img-rounded rounded" cirkelvormige afbeelding "img-responsive img-fluid img-circle rounded-circle" thumbnail vormgeving afbeelding "img-responsive img-fluid img-thumbnail" compacte tabel "table table-condensed table-sm" zebra vormgeving tabel "table table-striped"
TinyMCE: bij het maken van een link, afbeeldingen of een tabel vind je in deze editor een class dropdown menu waar deze functionaliteiten in staan en deze kun je hier selecteren.
NEEM CONTACT OP
E-mail: info@sparkybag.nl
Contactgegevens
SPARKYBAG
Support: support@sparkybag.nl
Veelgestelde vragen